Twitter API v1が11日に提供が終了したので、各所でTwitterウィジェットの書き換えを行いました。
…が、新しいTwitter公式ウィジェットのカスタマイズが上手くいかないので色々調べたのでメモ。
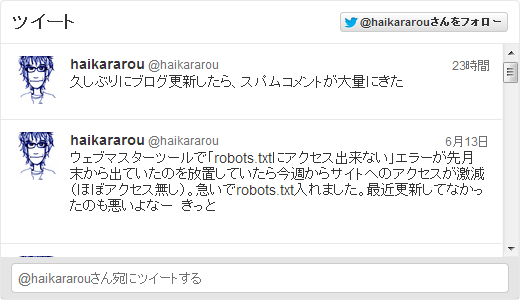
デフォルトのTwitterウィジェット

<a class="twitter-timeline" href="https://twitter.com/haikararou" data-widget-id="341809033461788672">@haikararou からのツイート</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
幅や高さを指定する場合は aタグに直書きで指定する(幅300px、高さ300px)

<a width="300" height="300" class="twitter-timeline" href="https://twitter.com/haikararou" data-widget-id="341809033461788672">@haikararou からのツイート</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
その他コード側で指定できるオプション(ヘッダー・フッターを消す)
data-chrome属性を使ってレイアウト等を変更可能。
参考:埋め込みタイムライン | Twitter Developers
その他のオプションで、ツイート数の固定・ボーダー(境界線)の色なども指定可能。

<a data-chrome="noheader nofooter" width="300" height="300" class="twitter-timeline" href="https://twitter.com/haikararou" data-widget-id="341809033461788672">@haikararou からのツイート</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
上記以上のカスタマイズはCSSで行うが、新しいウィジェットはjavascriptコードの埋め込みで、iframeでタイムラインが表示されているため直接CSSで指定しても効果が無い。
そのためjQueryを使って
・iframeを参照
・iframe内の要素を指定
・スタイルの適用
となる
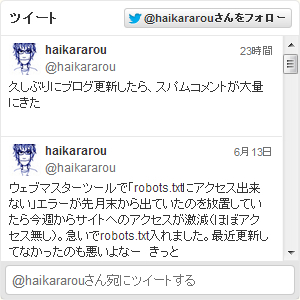
実際にCSSで指定
・ヘッダーの背景色を緑に変更
・ヘッダー内h1の文字色を白に変更
・ヘッダー内のボタンのボーダーを削除
・ウィジェットの角丸も無効化
・ウィジェットのボーダーを緑に変更
$(window).load(function(){
$('iframe').contents().find('.timeline-header').css('background-color', '#005700');
$('iframe').contents().find('.twitter-follow-button').css('border', 'none');
$('iframe').contents().find('.timeline-header h1 a').css('color', '#FFFFFF');
$('iframe').contents().find('.timeline').css('border-radius', '0');
$('iframe').contents().find('.customisable-border').css('border-color', '#005700');
});
<a data-chrome="nofooter" width="300" height="300" class="twitter-timeline" href="https://twitter.com/haikararou" data-widget-id="341809033461788672">@haikararou からのツイート</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
要素にアクセスさえできればCSSでかなり自由にカスタマイズは可能だな